Bring your extension to life
Support your development workflow with these straightforward tools and guides.
Support your development workflow with these straightforward tools and guides.
All you need to create extensions for Firefox is a text editor and a version of Firefox to support your testing. Mozilla and the Firefox extension developer community have also created a number of extension development tools that can simplify the coding and testing of your extension.
Get familiar with the webextension-polyfill library if you’re planning on developing for both Firefox and Chromium-based browsers.
This enables you to switch between the different Firefox and Chromium-based namespaces and asynchronous call handling methods for each type of browser.
The web-ext tool can help you by:

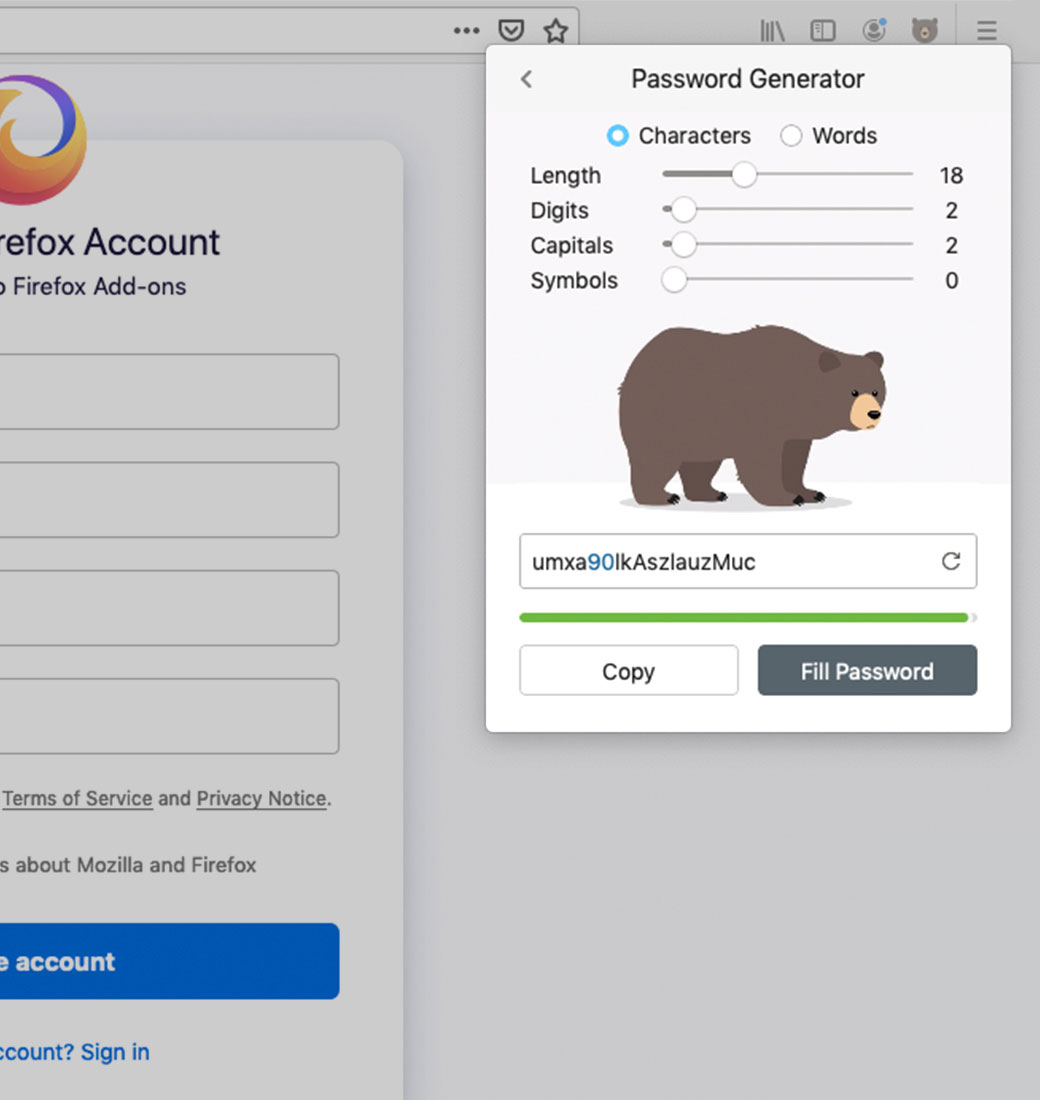
Having an exceptional user experience is crucial to attracting, and retaining, users of your extension.
RememBear is a great example of an extension with an outstanding user experience.
Focus on a slick onboarding flow that gets users up to speed with your extension quickly.
If your extension collects user data during onboarding, make sure you follow the best practices for collecting user data consent. And, it’s important that you request the right permissions.
Keep your users engaged and follow the user experience best practices. And, don’t forget to build an accessible extension, so that everyone can make use of it.
Lastly, building a secure extension is fundamental to delivering an excellent user experience.
Users are less likely to install an extension if they don’t understand what it does and what value it adds to their browsing experience.
Find out best practices for putting your best foot forward with your extension.

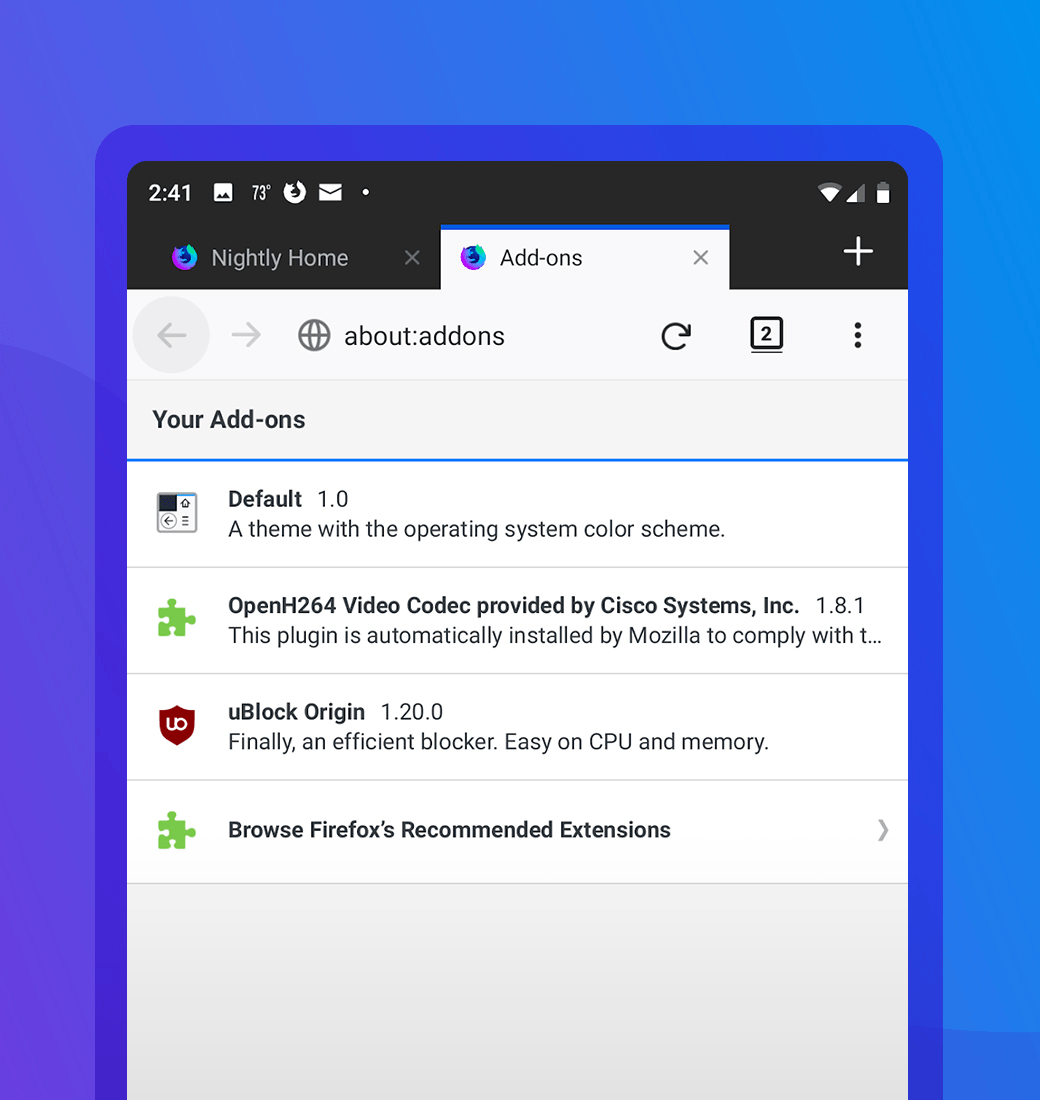
To offer your extension to Firefox for Android users, you need to consider some differences between Firefox for the desktop and Android.
Get started with everything you need to know about developing for Firefox for Android.
If you develop Android apps, when you want to include a browser experience in your app you can take advantage of the browser engine that underpins Firefox using the GeckoView Extensions Android library.

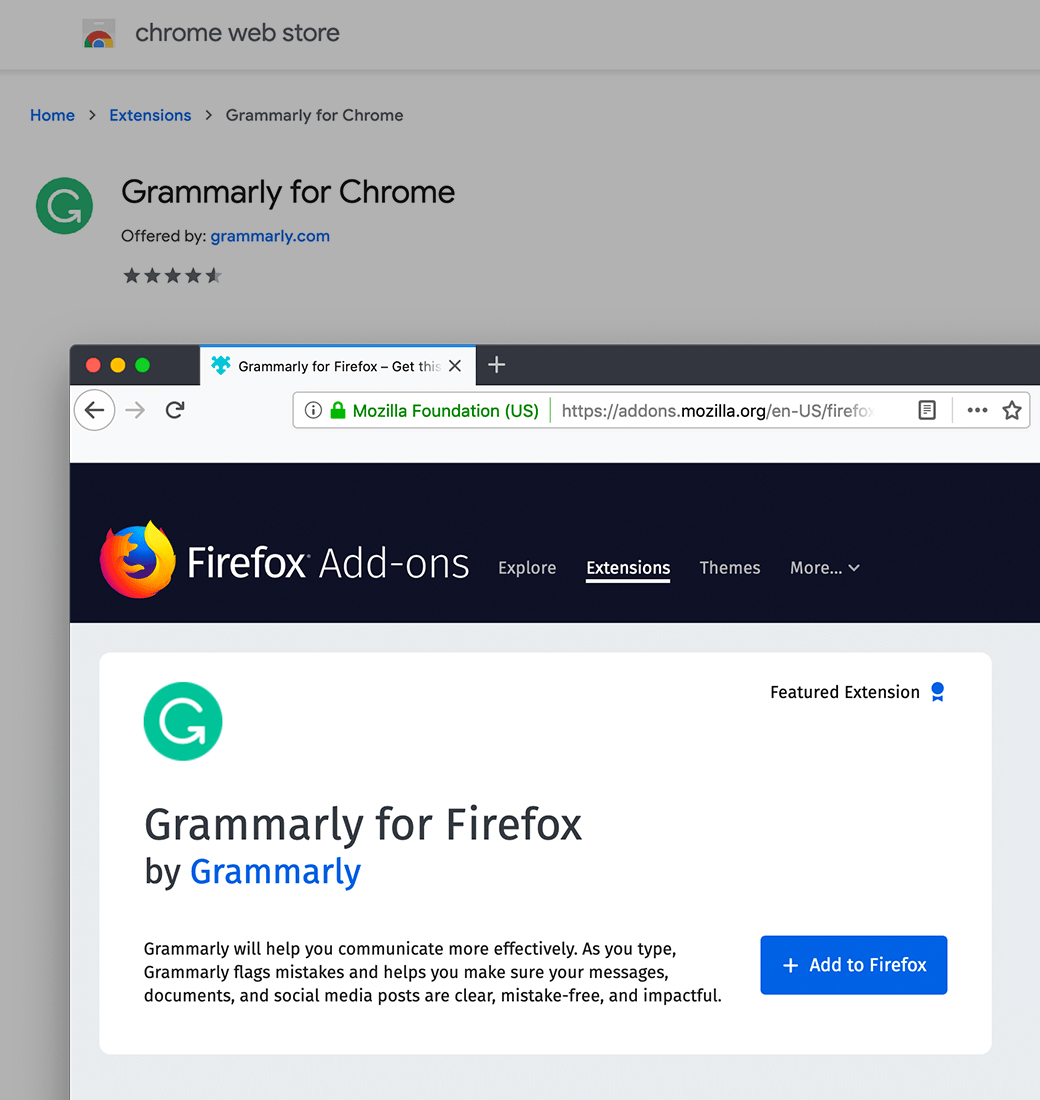
The Firefox extension environment is highly compatible with Chromium-based extension technology. Your extension might already be capable of running on Firefox, or need only a few changes.
Check out our porting guide to get started.
Test and debug your code by temporarily installing it in Firefox.
Understanding extensions and the Add-on ID will help you test more effectively. You will also want to test persistent and restart features along with permission requests.
You can use web-ext to automatically install and update your extension while making coding changes.
Develop
Develop
Develop