Static themes
You can code a static theme to customize Firefox's look and feel.
You can code a static theme to customize Firefox's look and feel.
Like browser extensions, static themes are built using a simple collection of files that are packaged and signed by addons.mozilla.org before they can be distributed and installed on Firefox.
In this article, we will walk through the steps of creating and updating a static theme, and then discuss different approaches you can take for single image, multi-image, or animated themes.
A theme and browser extension functionality cannot be defined in one package, such as including a theme to complement an extension. You can, however, programmatically include a theme in an extension using the theme API. See Dynamic themes for more information.
To create a simple, single image static theme, follow these instructions:
<mytheme>
<your_header_image>.<type>
<your_dark_header_image>.<type>{
"manifest_version": 2,
"version": "1.0",
"name": "<your_theme_name>",
"theme": {
"images": {
"theme_frame": "<your_header_image>.<type>"
},
"colors": {
"frame": "#FFFFFF",
"tab_background_text": "#000"
}
},
"dark_theme": {
"images": {
"theme_frame": "<your_dark_header_image>.<type>"
},
"colors": {
"frame": "#000000",
"tab_background_text": "#FFF"
}
}
}Where:
"theme": defines the theme that applies when Firefox is using the light color scheme."dark_theme": defines the theme that applies when Firefox is using the dark color scheme."frame": is the heading area background color for your themes."tab_background_text": is the color of the text in the heading area.If your static theme is hosted on addons.mozilla.org, you can upload a new version using the Developer Hub.
If you plan to upload a packaged file, you will need to increase the version number to be higher than the current version in the package's manifest.json.
You can also modify your theme using the AMO theme generator by selecting "Create a Theme" for Step 2. If you choose this option, you do not need to increase the version number in your theme's manifest.json.
This is the basic or minimal theming option, where you define:
The area your header image needs to fill is a maximum of 200 pixels high. The maximum image width is determined by the resolution of the monitor Firefox is displaying on and how much of the monitor Firefox is using. Practically, this means you would need to allow for a width of up to 5120 pixels wide (for the next generation of 5k monitors).
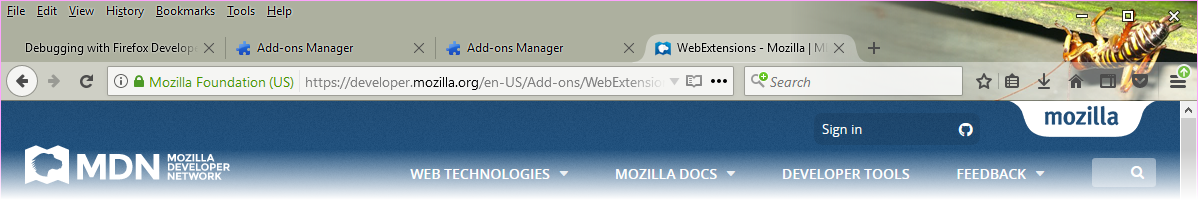
However, rather than creating a very wide image, a better approach is to use a narrower image with a transparent left edge so that it fades to the background color. For example, we could use this image:

combined with a complementary background color, to create this effect in the header:

See details about this theme in the themes example weta_fade.
Obviously, you can still provide a single wide image if you prefer.
As an alternative to creating a single image theme, you have the option to use multiple images. These images can be individually anchored to locations within the header, with the option to apply tiling to each image.
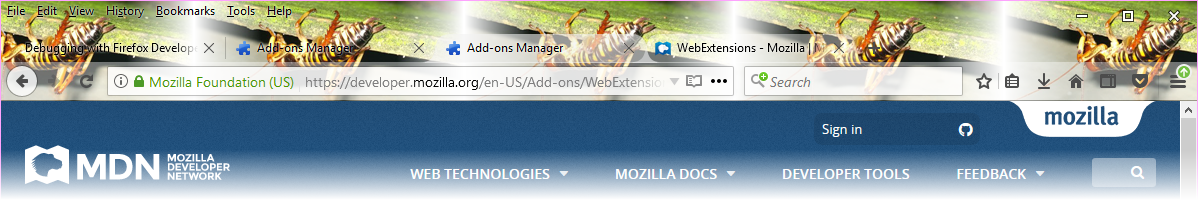
Depending on the effect you want to create you may need to suppress the mandatory theme_frame image with an empty or transparent image. You would use an empty or transparent image if, for example, you wanted to tile a centrally justified image, such as

to create this effect:

Here you specify the weta image like this:
"images": {
"theme_frame": "empty.png",
"additional_backgrounds": [ "weta_for_tiling.png"]
},and the images tiling with:
"properties": {
"additional_backgrounds_alignment": [ "top" ],
"additional_backgrounds_tiling": [ "repeat" ]
},Full details of how to setup this theme can be found in the themes example weta_mirror. Full details of the alignment options can be found in the theme key description.
It is possible to create an animated theme using an APNG format image, as in the themes example animated. However, remember that rapid animations, such as the one in the example might be too distracting for a practical theme.
You can also animate themes programmatically with dynamic themes.
Themes
Themes