Onboarding
A good onboarding experience is essential for every browser extension and is not hard to do. You can onboard people through a new tab or popup window.
Detecting installation
You can listen for your extension’s installation using runtime.onInstalled as follows:
browser.runtime.onInstalled.addListener(async ({ reason, temporary }) => {
if (temporary) return;
switch (reason) {
case "install":
{
const url = browser.runtime.getURL("views/installed.html");
await browser.tabs.create({ url });
}
break;
}
});
Onboarding page content
Your onboarding page or popup should provide the essential information people need to get started. The content should, therefore, be brief and to the point. If your extension has many features, provide a separate help guide. The page should also complement the details provided on addons.mozilla.org, not repeat them in detail: the focus of the startup page should be how to use your extension, rather than what it does.
Consider adding the following information to the onboarding page, in roughly the order it’s listed below:
- Your extension’s name, as it appears on addons.mozilla.org, along with its icon or logo.
- A brief overview of your extension’s features and functions, enough information to reassure the new user they’ve installed the right extension.
- Practical information on how to use the extension, including details on how to access its features from a toolbar button, address bar button, sidebar, or context menu. Include at least one simple activity that the user can do immediately. If your extension has many features, focus on providing instructions for the things users do first.
Tip: Provide an introductory video: showing someone how to use your extension can be a lot more effective than telling them. If you do create a video, provide closed captioning or a transcript to make sure it’s accessible.
- If your extension features can be customized, explain the options available and provide a link to the settings page. If settings are a significant feature of the extension or the range of settings is large, don’t expect your new user to be happy working through several pages of settings now: consider providing quick links to specific configurations.
Tip: Use runtime.openOptionsPage() to open the settings page.
- If the user needs an account for your web service to make use of the extension, provide them with a link to sign in or register.
- If your extension has paid features, let the user know what those features are and how much they cost. If you have tiered payments, provide a comparison chart or link to one on the extension’s website.
Tip: If you fund the extension’s development from donations, now is a good time to tell people and provide a link to the donate page.
- Provide links to additional information such as the extension support page, help guide, tutorials, and alike.
Tip: If you have other extensions, give them a mention.
Having read your onboarding page, your new user should be confident about starting to use the extension immediately and know where to go if they need more information or support. If possible, they should have had some hands-on experience with key features.
Page design
Pay attention to the design and style of the page. Keep it consistent with your extension’s web page and AMO listing. For example, use consistent icons and colors. This helps reassure your user that they’ve installed and are using the right product. Follow the Photon Design System, where this doesn’t conflict with your product’s design.
Don’t include advertising on your post-install page. Ads can degrade people’s trust in an extension, draw people away before they engage with your extension, and create confusion about what extension has been installed among other drawbacks.
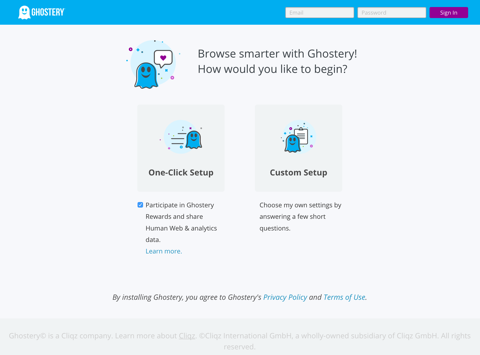
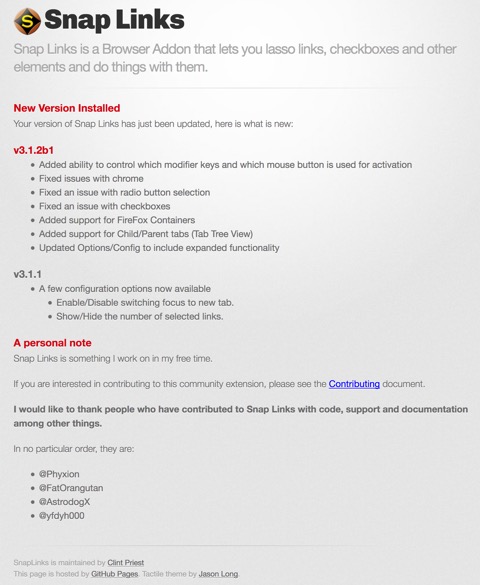
Onboarding page examples
Here's an example of a good onboarding page: