Getting Started
You need to be logged in to your Mozilla account to access the Theme Generator.
If you would like to publish your theme on addons.mozilla.org (AMO), begin by going to the listed Theme Generator page.
Otherwise, if you prefer to self-distribute your theme, go to the unlisted Theme Generator Page. For more information on distribution, visit Signing and distributing your add-on.
You can create a more elaborate theme, for example a theme that uses multiple images, by coding a static theme. Take a look at the Static themes article to get started.
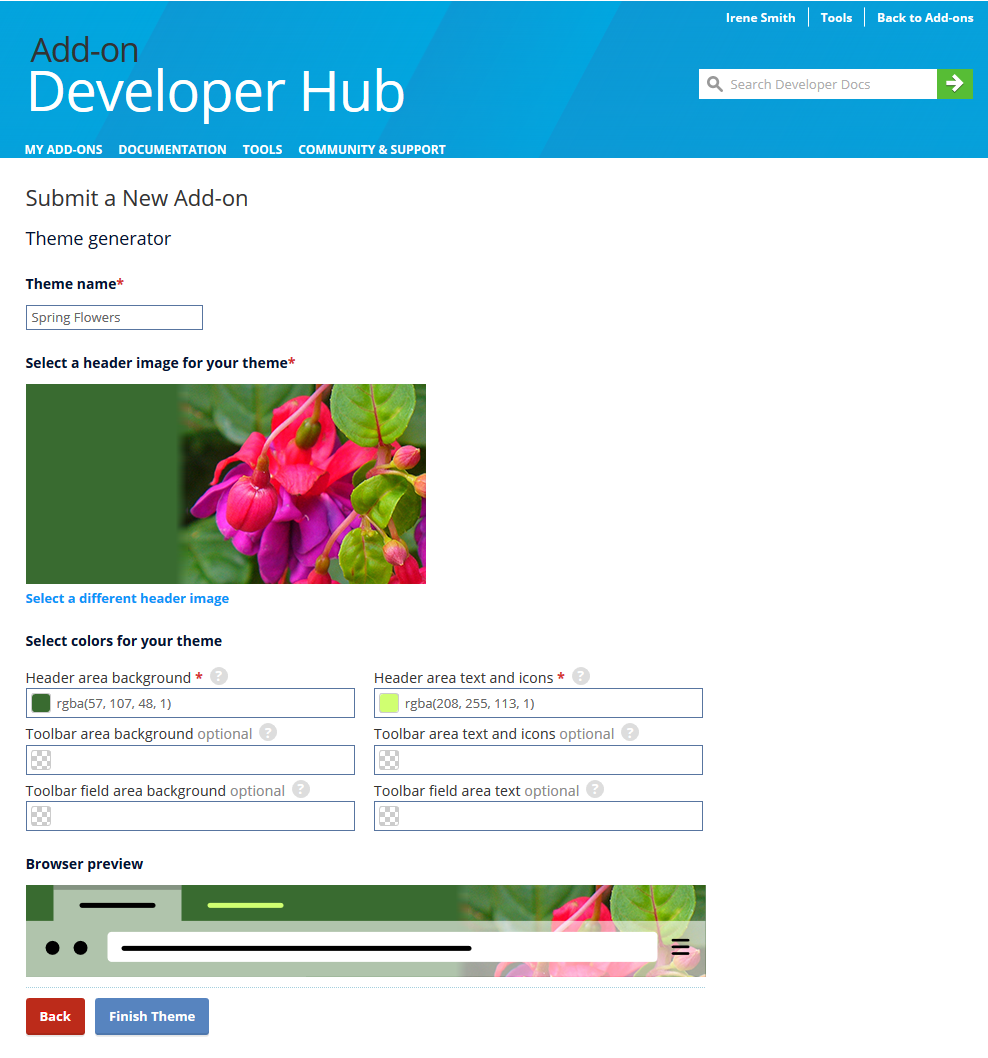
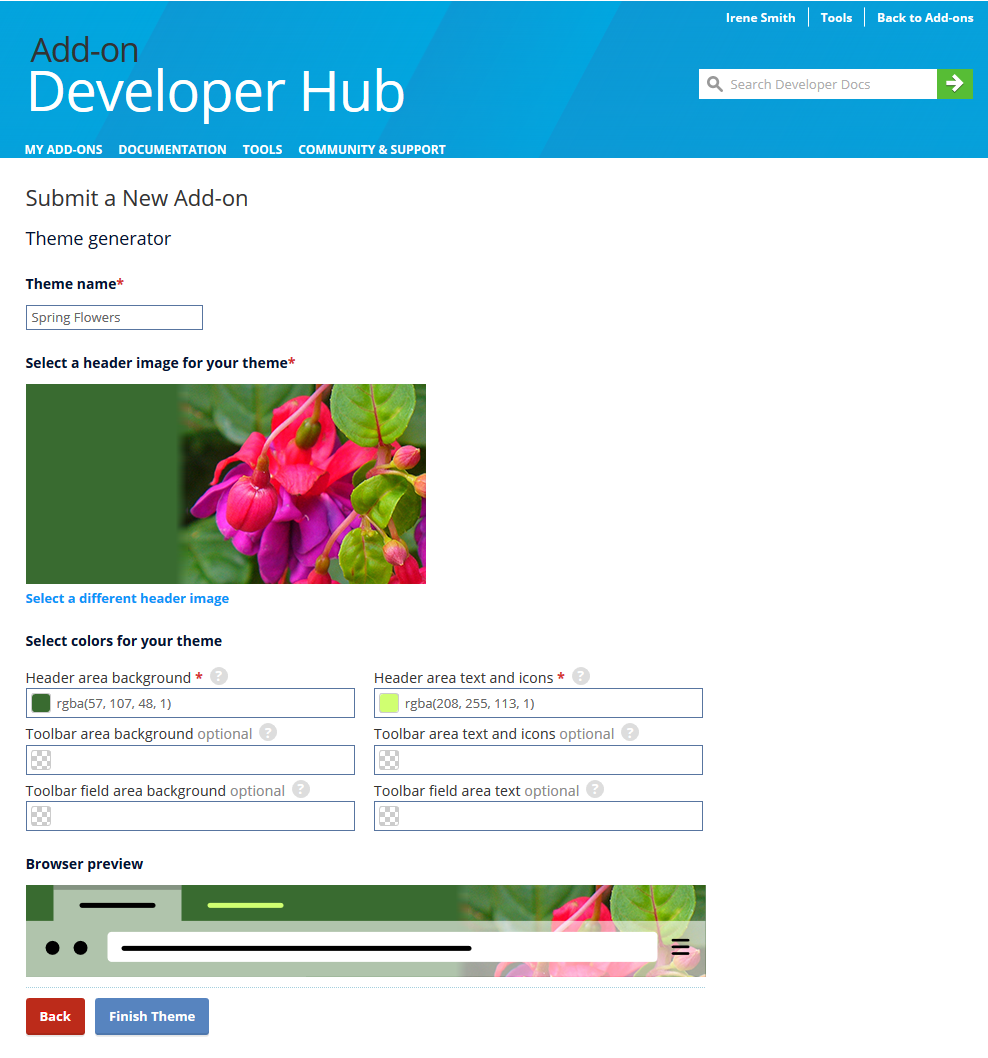
To use the AMO theme generator, fill out the form with information for your new theme.

Start by giving your new theme a name.
When picking an image for the theme's header, it should be:
- 200 pixels tall
- No larger than 6.9MB
- The format can be one of: PNG, JPG, APNG, SVG or GIF (Do not use animated gifs.)
- The image will be aligned to the right end of the header.
In the example above, the image fades into a solid color, keeping the image size down.
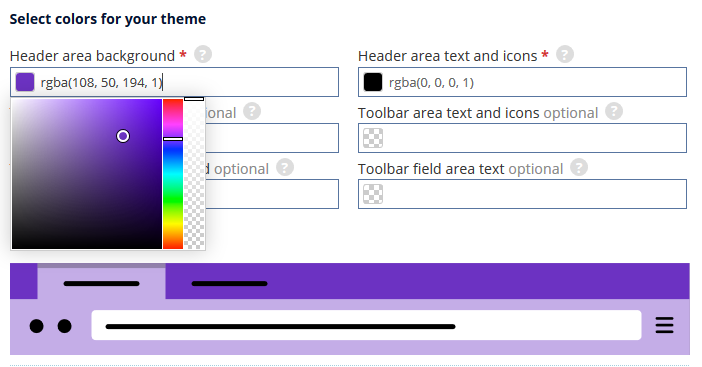
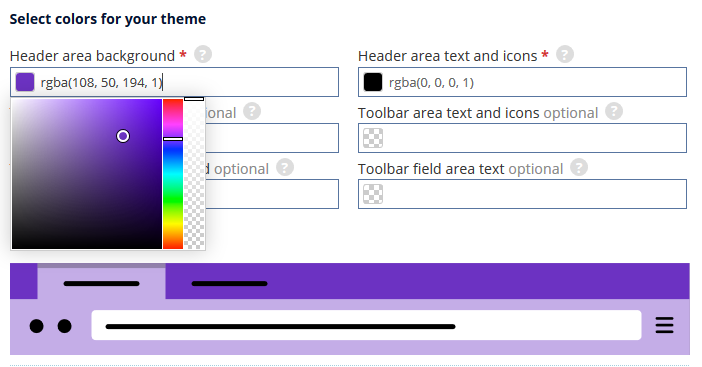
Color values can be entered using hex, rgb, or rgba. You can also use the color selector to pick the colors for your theme:

The color you select will be displayed in the example below the color settings so you can play with colors until you find just the right combination for your theme. The largest block represents the intensity of the color, the rainbow slider to its right allows you to select the hue, and the rightmost slider defines the opacity of the color.
Once the color input field loses focus, the color format will be converted to rgba when the input field loses focus. The RGB (red, green, blue) component of the color can range from 0 to 255, while the "a" in RGBA stands for alpha and controls the opacity of the color. Valid values for alpha range between 0 and 1 and the default value is 1.0 or completely opaque.
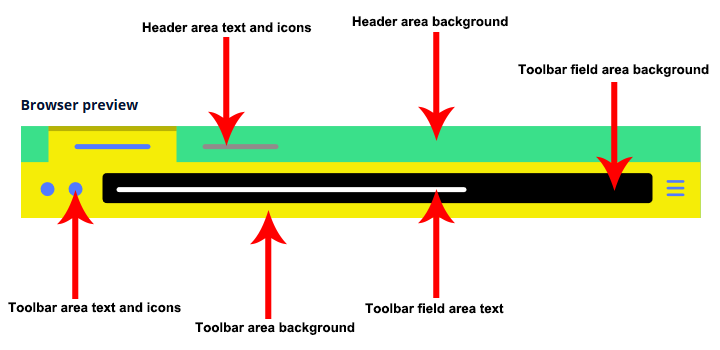
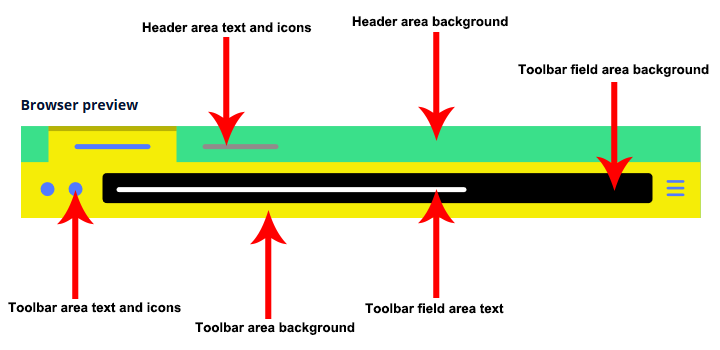
The colors in the following image shows you the colors you can define for your theme. All but the Header area background and Header area text and icons are optional:

Header area background
The color of the header area background, displayed in the part of the header not covered or visible through the header image. Manifest field: accentcolor.
Header area text and icons
The color of the text and icons in the header area, except the active tab. Manifest field: textcolor.
Toolbar area background (optional)
The background color for the navigation bar, the bookmarks bar, and the selected tab. Manifest field: toolbar.
Toolbar area text and icons (optional)
The color of the text and icons in the toolbar and the active tab. Manifest field: toolbar_text.
Toolbar field area background (optional)
The background color for fields in the toolbar, such as the URL bar. Manifest field: toolbar_field.
Toolbar field area text (optional)
The color of text for fields in the toolbar, such as the URL bar. Manifest field: toolbar_field_text.
As you fill in the information, you will see a browser preview of your theme at the bottom of the form.
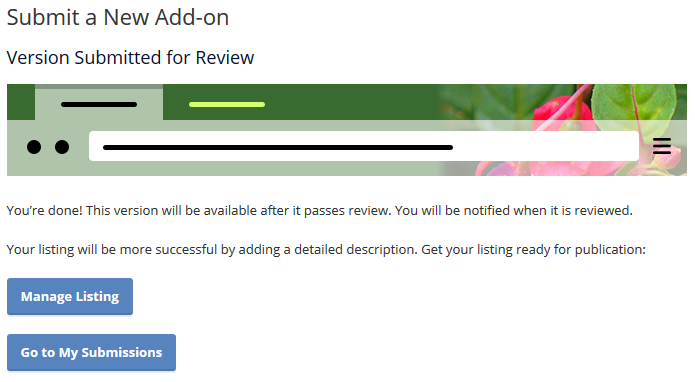
When you have finished filling in the information, click the Finish Theme button to continue.
Themes submitted for self-distribution will be signed immediately and an XPI file will be generated for download.