Debugging background scripts
Background scripts enable an extension to monitor and react to events in the browser, such as navigating to a new page, removing a bookmark, or closing a tab. These scripts can be persistent or non-persistent. Persistent background scripts remain loaded for the lifetime of the extension. In contrast, non-persistent background scripts load when needed to respond to an event and unloaded when they become idle. Non-persistent background scripts are recommended because they consume less of the browser's resources.
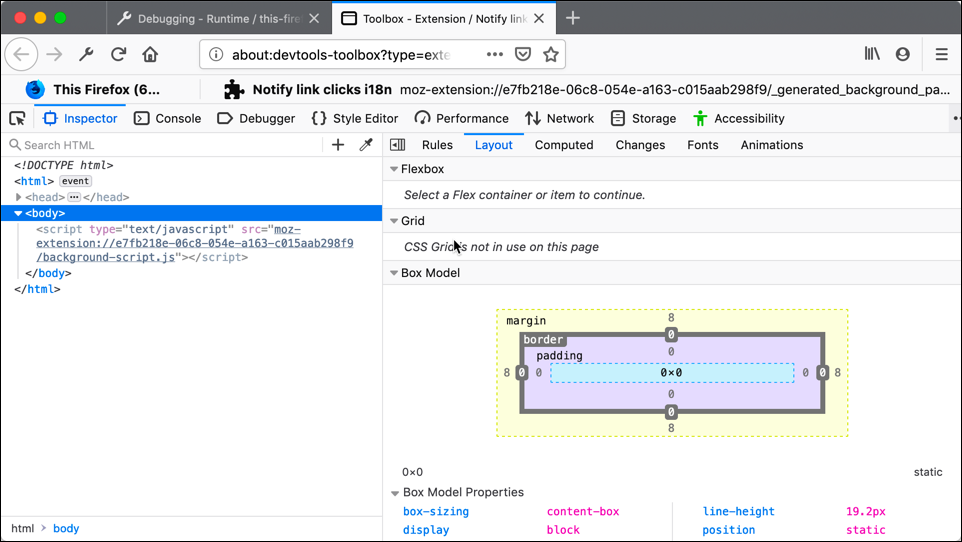
Background scripts are loaded inside an invisible background page: by default, this is an empty HTML document, but you can specify a custom page and define it as the background page using the manifest.json background key.
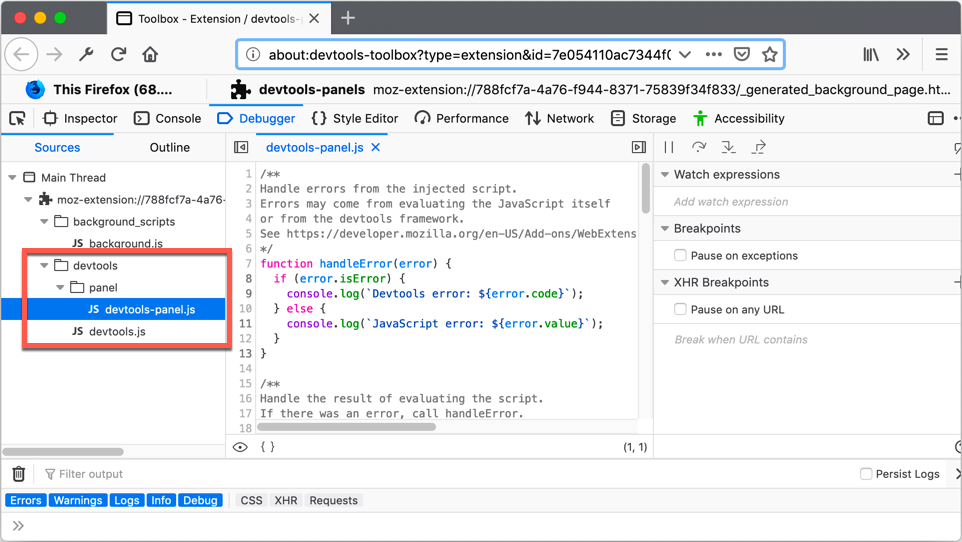
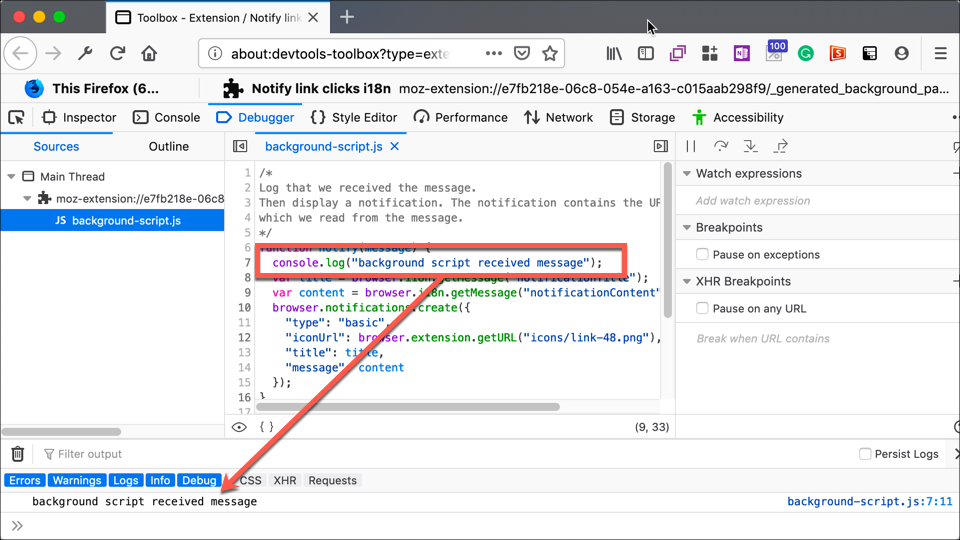
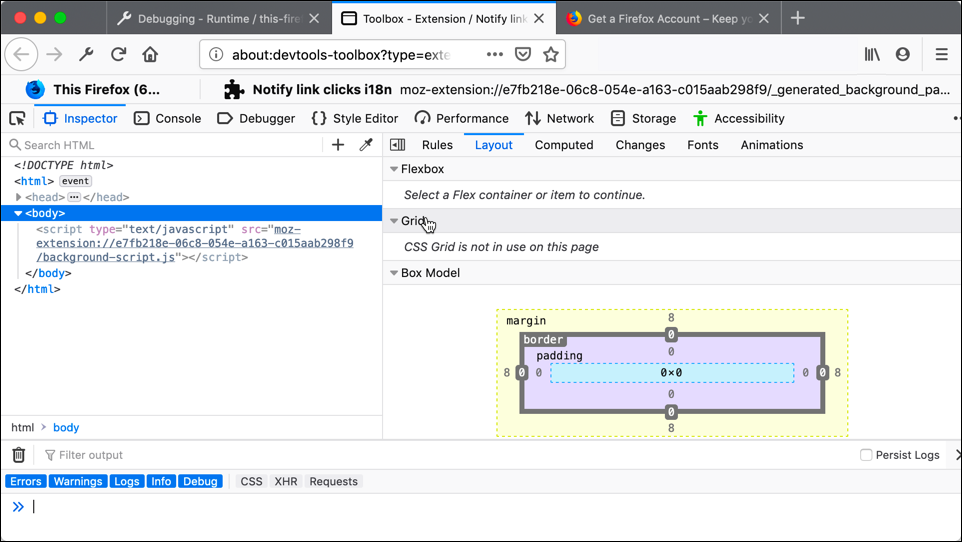
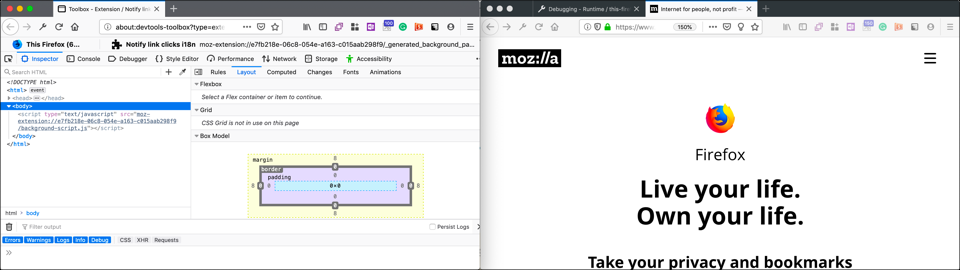
To debug background scripts, use the Toolbox Debugger in the split console view so you can view the Console below Debugger.
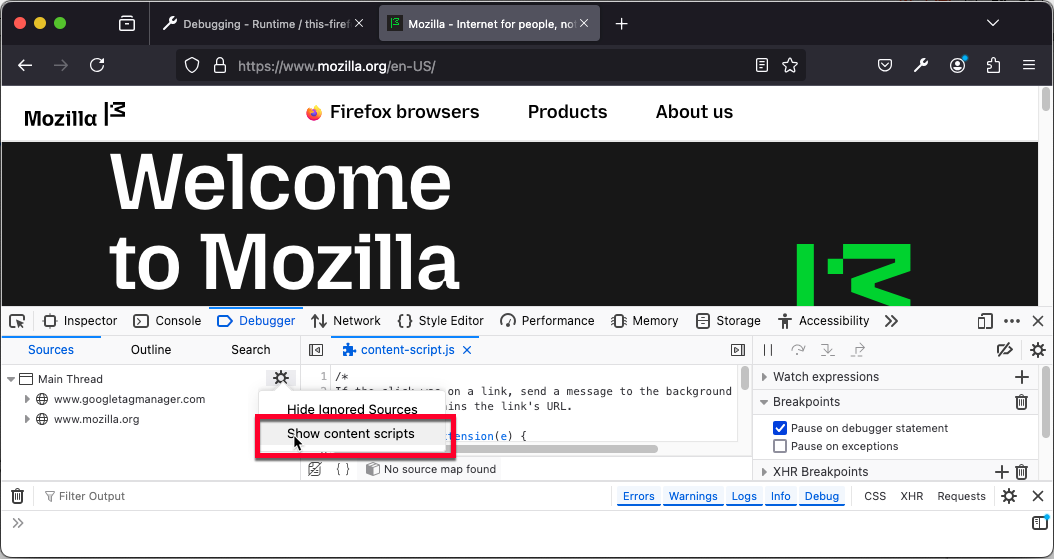
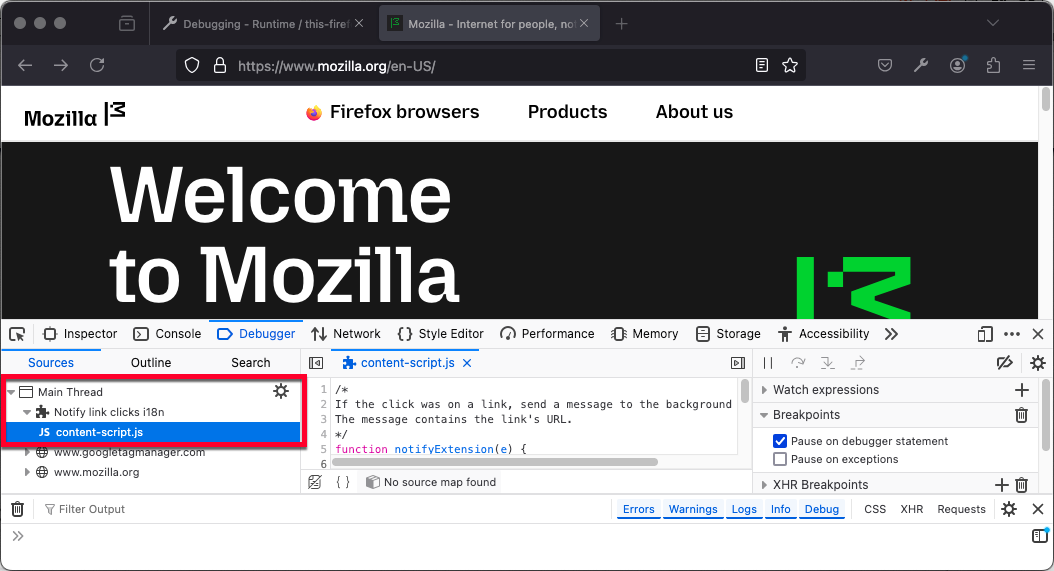
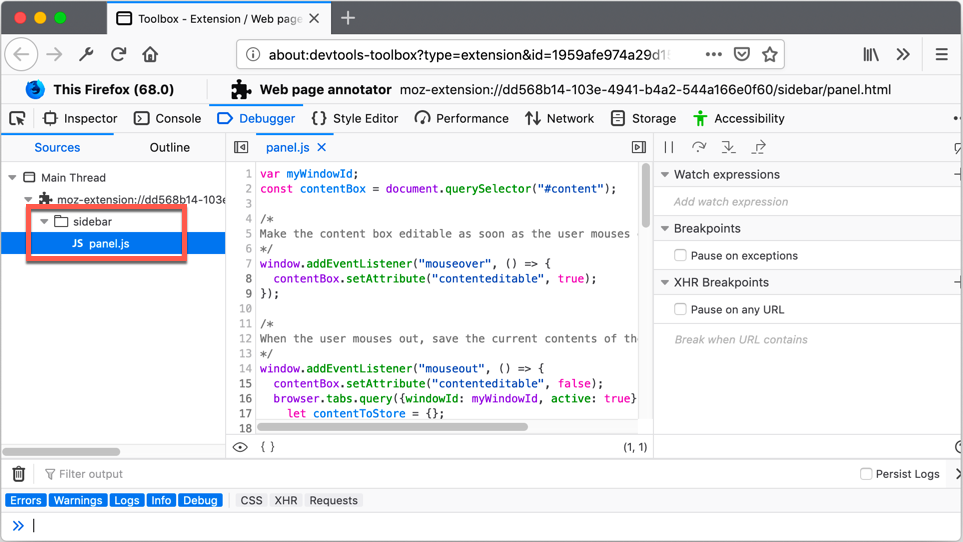
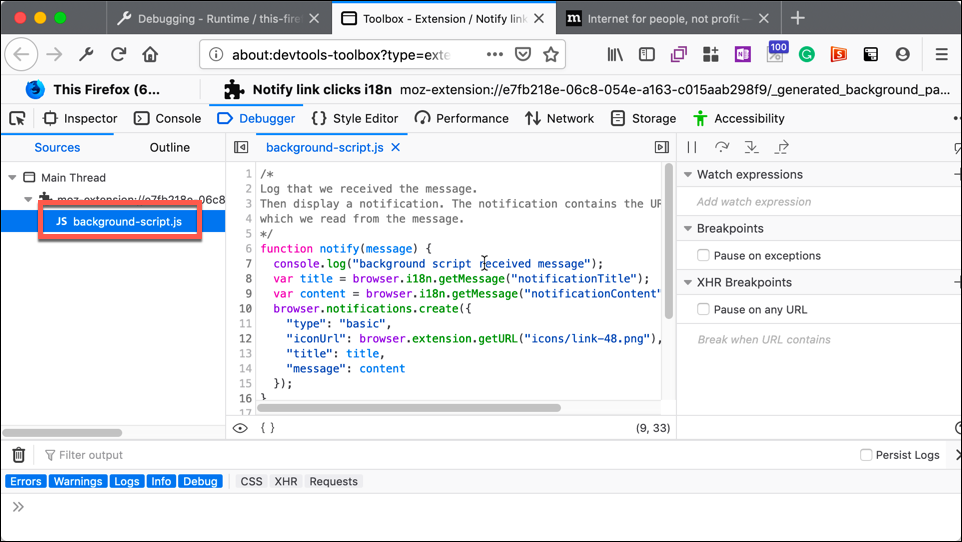
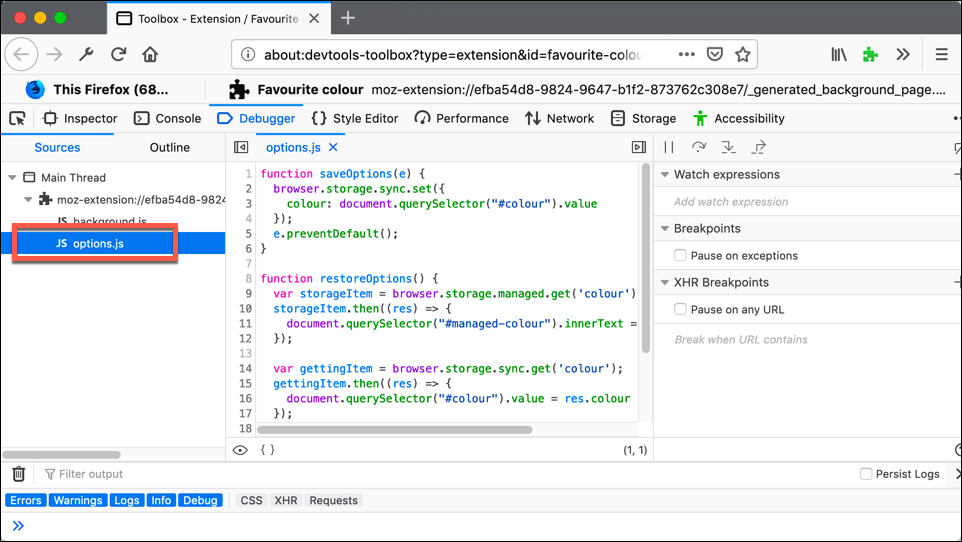
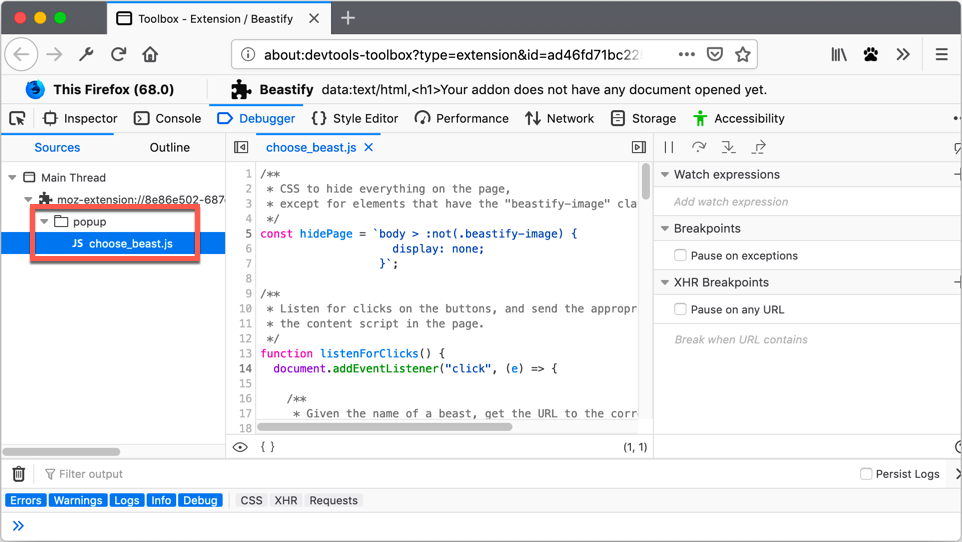
To get started, open your background script in Sources.

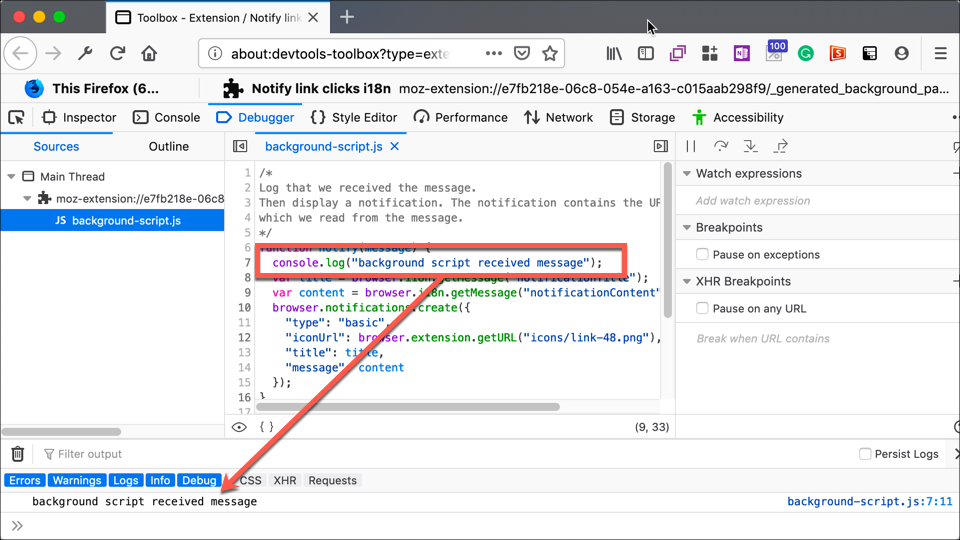
As you run your extension, the Console displays logged output, including calls to console.log() made by the extension's background scripts and any errors the browser raises as it executes these scripts. Note that the console shows all errors raised by the browser, not just errors related to your extension's code.
When you debug a non-persistent background script, the background script won't go idle while the toolbox is open. However, if you need to terminate the background page, you can do so in about:debugging.
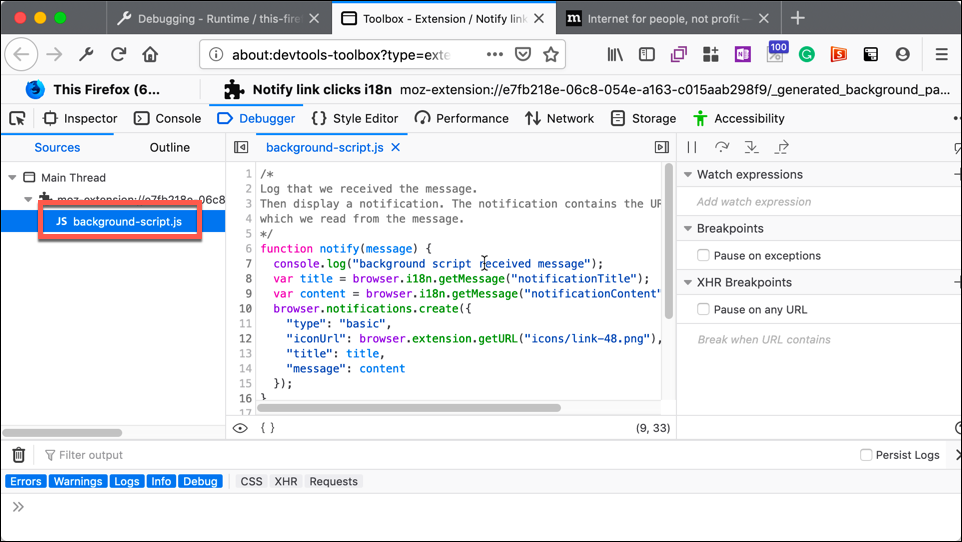
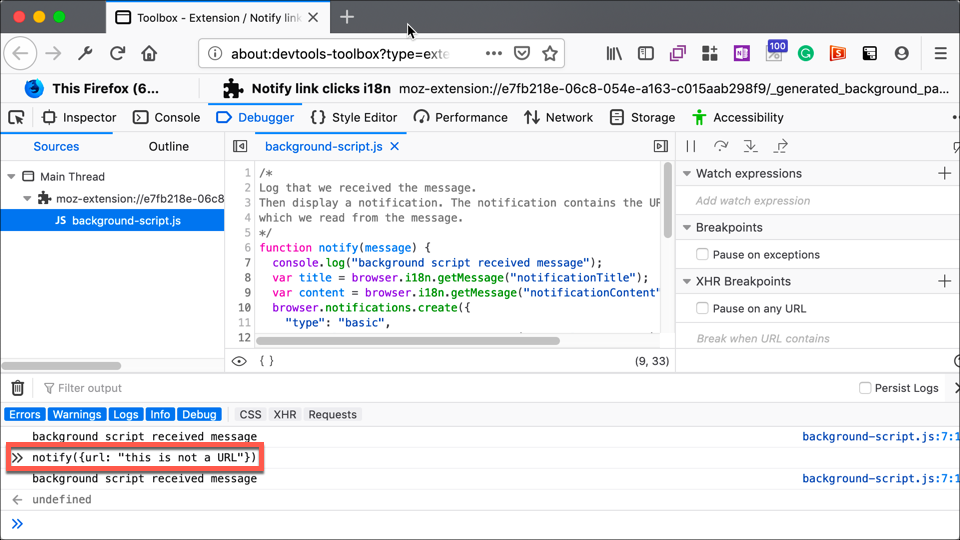
For example, the notify-link-clicks-i18n example extension logs a message from its background script when it receives a message from one of its content scripts.

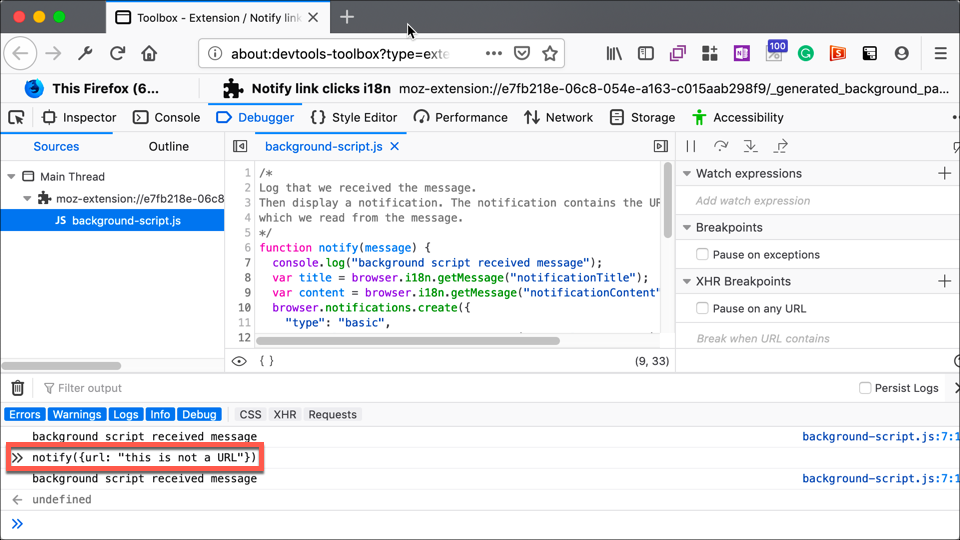
Using the Console command line, you can access and modify the objects created by your background scripts. For example, you can call the notify() function:

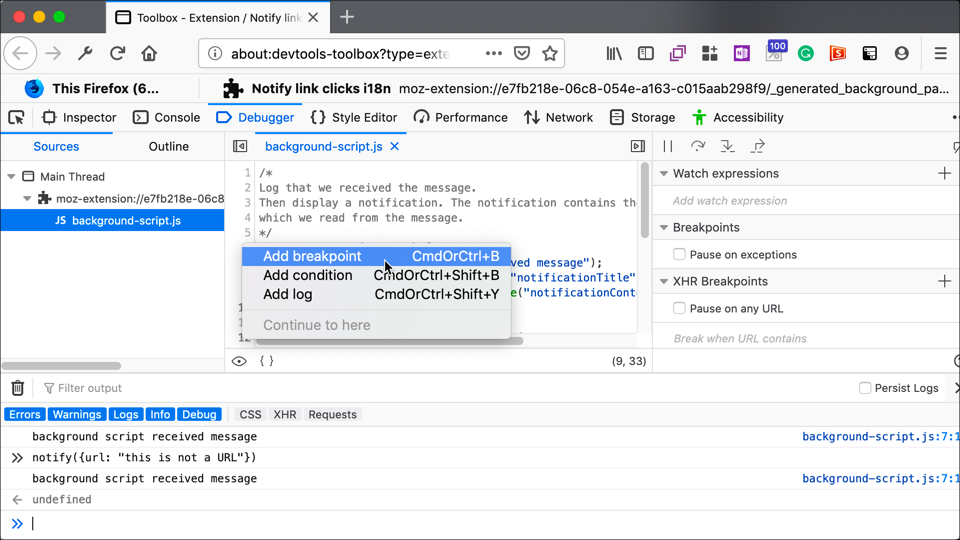
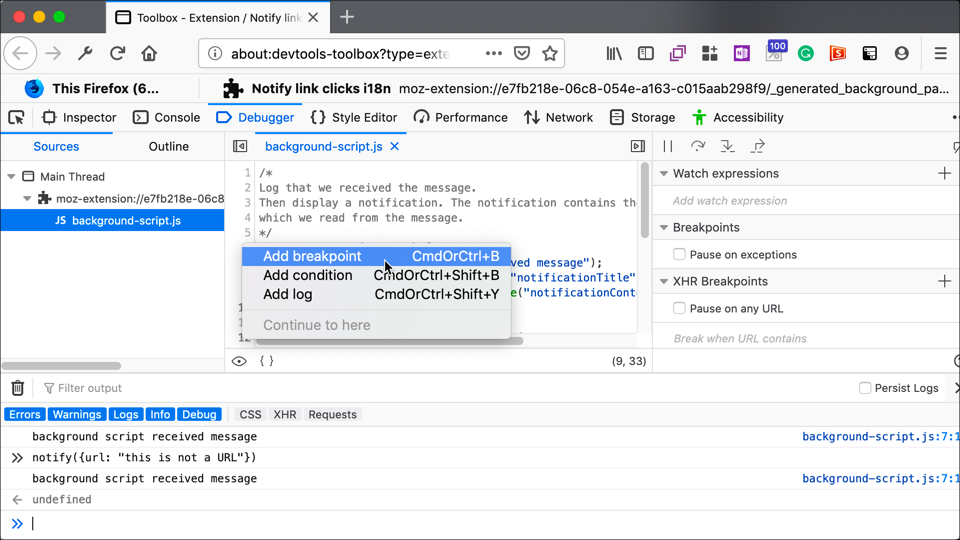
In the Debugger you can set breakpoints, step through code, modify the extension's state, and do everything else you'd expect to be able to do in a debugger.

For more information about using the debugger, see the Debugger guide.













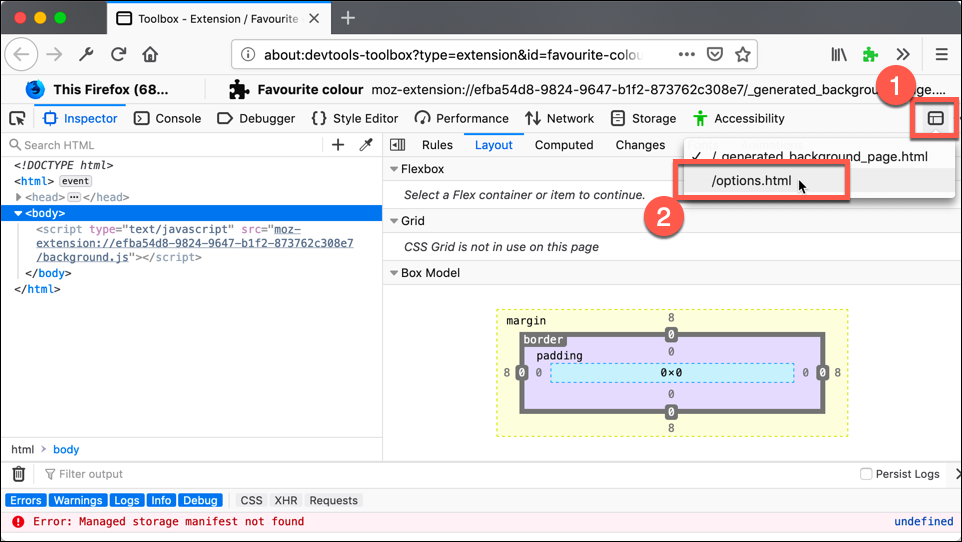
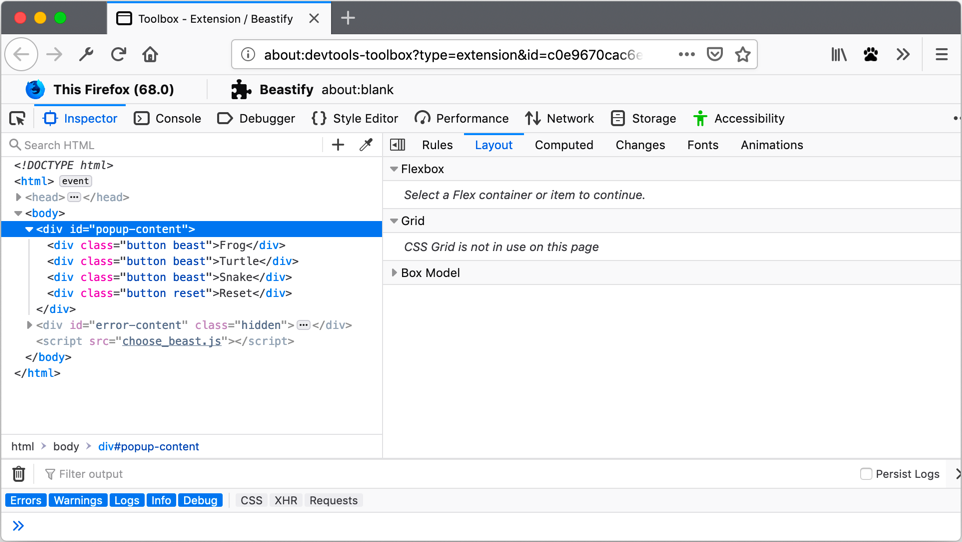
 ) to open the popup's document.
) to open the popup's document.