Requesting the right permissions
Or how to avoid permissions discouraging users from installing your extensions.
Or how to avoid permissions discouraging users from installing your extensions.
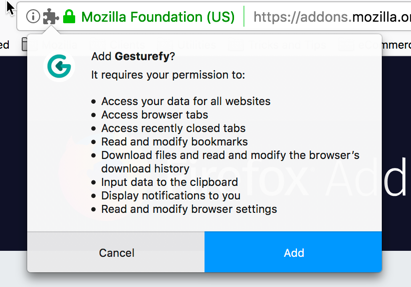
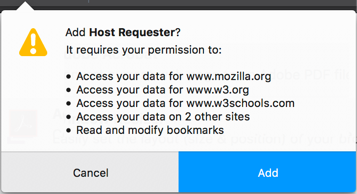
To inform users of the potential impact of installing an extension, Firefox displays a message showing what permissions an extension is requesting when it's installed. The prompt looks something like this:

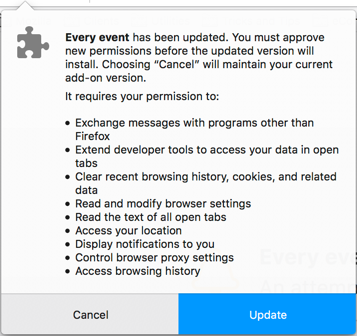
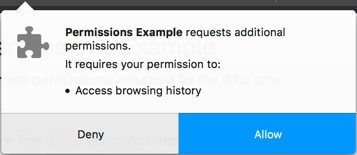
Also, if an extension update requires additional permissions the user is prompted to approve the permissions before the updated version is installed:

If the user chooses not to approve the permissions and cancels the update, the previous version remains installed and available for use.
These messages could discourage some users from installing your extension, as they might suggest it's doing something “scary”. We provide users with an explanation of these permissions messages and guidance on how to judge if they're appropriate. However, there are several things you can do to reduce the likelihood of users abandoning the installation of your extension because of these messages; these include:
Tip: Permission messages aren't issued when you load an unpacked extension. For information on how to see the standard runtime permission flow, see Test permission requests.
Not all permissions result in advice being given to the user. The permissions that trigger the display of a message and the messages they trigger are:
| Permission | Permissions messages |
|---|---|
| Host permissions | Access your data for all websites Access your data for sites in the [named] domain Access your data in # other domains Access your data for [named site] Access your data on # other sites” |
| API permissions: | |
bookmarks |
Read and modify bookmarks |
browserSettings |
Read and modify browser settings |
browsingData |
Clear recent browsing history, cookies, and related data |
declarativeNetRequest |
Block content on any page |
downloads |
Download files and read and modify the browser’s download history |
downloads.open |
Open files downloaded to your computer |
find |
Read the text of all open tabs |
geolocation |
Access your location |
history |
Access browsing history |
management |
Monitor extension usage and manage themes |
nativeMessaging |
Exchange messages with programs other than Firefox |
notifications |
Display notifications to you |
pkcs11 |
Provide cryptographic authentication services |
privacy |
Read and modify privacy settings |
proxy |
Control browser proxy settings |
sessions |
Access recently closed tabs |
tabs |
Access browser tabs |
tabHide |
Hide and show browser tabs |
topSites |
Access browsing history |
webNavigation |
Access browser activity during navigation |
userScripts |
Allow unverified third-party scripts to access your data |
| Clipboard access: | |
clipboardWrite |
Input data to the clipboard |
clipboardRead |
Get data from the clipboard |
| Other permissions: | |
The manifest key devtools_page* |
Extend developer tools to access your data in open tabs |
* This warning can be suppressed by setting the optional permission "devtools" and requesting the permission with the permissions API. See Request permissions at runtime.
The permissions that display messages and their messages may differ in other browsers. For information about viewing the permission message in Chrome, see Viewing Warnings.
These permissions don't get alerted to users:
alarmscontextMenuscontextualIdentitiescookiesdeclarativeNetRequestWithHostAccessidentityidlemenusstoragethemewebRequestwebRequestBlockingunlimitedStorageactiveTabThis section looks at situations where you might be asking for more permissions than your extension needs and what you should do about them.
This may seem obvious, but if you create an extension using an earlier example as a template or remove a feature during development or testing, you may be asking for permissions your extension doesn't need. Addressing this involves manually checking your code against the permissions (permissions and optional_permissions) that you're requesting in the extension's manifest.json.
Take an extension you're developing to help color-blind users. At the user's request, your extension looks for and updates CSS on a web page to replace colors the user may have difficulty distinguishing with safe colors. Your extension must access and update CSS on every page your user visits. You could do this by requesting the "tabs" permission and host permission for "<all_urls>".
"permissions": [
"<all_urls>",
"tabs"
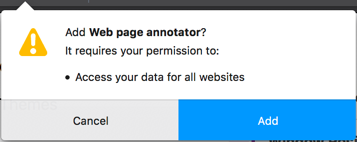
]Requesting these permissions results in the user getting this advice:

The alternative is to request "activeTab". This permission provides your extension with the same capabilities but only for the active tab and only when run from the extension's UI (that is, from a toolbar button, navigation bar button, context menu, or shortcut key).
Importantly, "activeTab" doesn't display a permissions message when installing the extension.
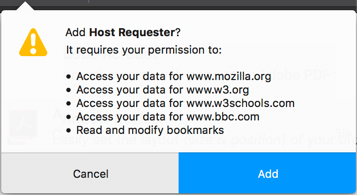
As noted in the previous example, requesting host permission "<all_urls>" results in the permissions request message "Access your data for all websites". If your extension is designed to work with one or a few websites or domains, narrow the request. Then, when installing your extension, users see details for the first four websites or domains your extension requests access to.

If your extension requests access to more than four websites or domains, the message lists the first three and indicates the number of other requests.

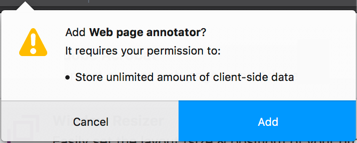
Only ask for "unlimitedStorage" permission if you expect your extension's local data storage to exceed 5MB; if it's not going to exceed that amount, don't ask for it.

Firefox doesn't restrict local storage size, although it does ask users to approve this permission request if you make it. Firefox may add a restriction in the future. If that happens, the limit is unlikely to be less than Chrome's current 5 MB restriction.
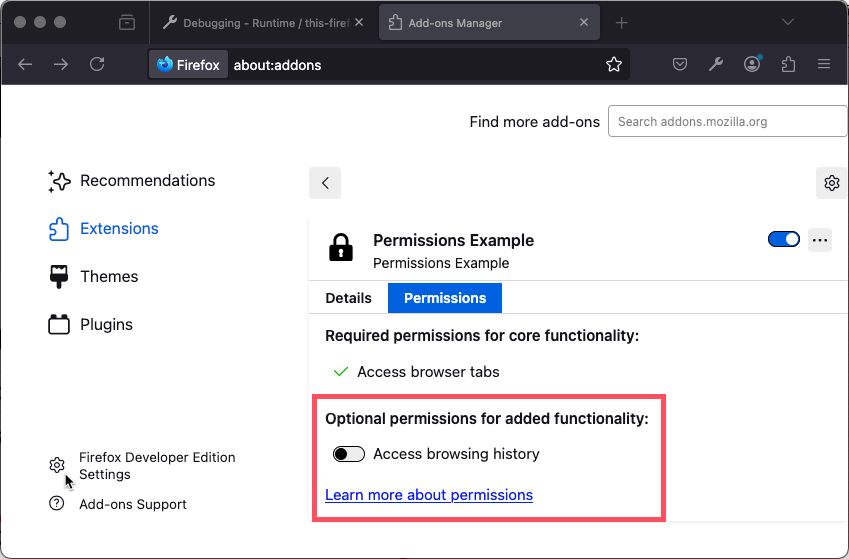
Users may not understand the context of permissions requested during installation. To provide the user with context, request permissions when they are needed using the Permissions API.
Permissions that can be requested a runtime are known as optional permissions. However, not all permissions can be requested at runtime. There are also a small number of optional-only permissions that can only be requested at runtime. An example of one such optional-only permission is the userScript permission in Firefox.
A typical scenario for using this approach is the "geoLocation" permission. Say you've written a note-taking extension that includes the ability to add a minimap of the note-takers location. Requesting location access during installation might leave the user unclear why the extension needs to access location, so they might not install it. However, if permission to use location is requested when the user first tries the feature to add a minimap, they'll get a clearer understanding of why the permission is needed and be more likely to grant it. Should they choose not to grant the permission, the extension can offer a graceful fallback—in this example, not adding the minimap—but the important outcome of this approach is that the user has installed and used your extension.

Making a runtime permission request is straightforward. Include any permissions you want to request under the manifest.json optional_permissions key. Then, pass the permissions you want granted to permissions.request, which prompts the user to grant the permissions. true is returned if the user grants the request, false if they don't.
You can't request all the permissions available to "permissions" using optional permissions. You can't request these API permissions:
alarmsbackgroundcontentSettingscontextualIdentitiesdebuggerdownloadsdownloads.openfindidentitymenuspageCaptureprivacystoragethemeThere are a couple of things to note:
permissions.request call.Users can also grant or revoke optional permissions anytime through an extension's option page. Your extension, therefore, needs to test to determine whether it has the necessary permissions or listen to the permissions.onAdded and permissions.onRemoved events.

For more information about optional permissions, see optional_permissions and the permissions example.
Permissions messages are most likely to prevent users from installing your extension because the user doesn't understand why permissions are being requested. While the user can get general advice on the impact of a permission, it may not be sufficient for them to understand why a permission is being requested in your extension.
To address this issue, provide information in your extension's AMO description explaining what permissions your extension requests and why.
A good example of this approach is Gesturefy, which offers users this advice:
|
Permissions explained:
|
Develop
Develop
Develop