Testing persistent and restart features
When testing your extension, you may notice that some features reset themselves or stop working when you load an updated version or after you restart Firefox. For example, you may be using local storage and notice that previously saved data disappears when you reload your extension. Alternatively, you may want to test your extension across a Firefox restart but notice your extension doesn't remain loaded.
This article explains why you see these behaviors. It then shows you what to do to ensure that features persist when you reload your extension and how to set up to test restart behavior.
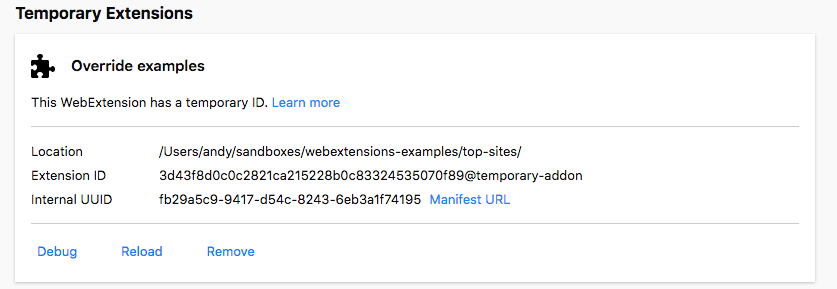
Before we look at how Firefox treats the extension you're testing; there are a couple of features of Firefox and extensions that you need to be aware of: the add-on ID and Firefox profiles.